Как создать меню для группы ВКонтакте
Наверняка вы уже встречали группы ВКонтакте с красиво оформленными графическими меню. Например, такое.
Сделать в своей группе нечто подобное несложно.
Понадобится всего несколько вещей:
- Умение рисовать «кнопочки» в каком-нибудь графическом редакторе. Сойдет даже простейший Paint.
- Умение аккуратно сохранять и файлы в папочку и загружать их в фотоальбомы ВКонтакте
- И умение скопировать и немного подправить Wiki-код для того, чтобы ваши кнопочки нажимались. Код этот наипростейший и не нужно быть великим программистом, чтобы освоить его.
Шаг первый – рисуем кнопки
Правило рисования кнопок для шаблона меню группы вКонтакте всего одно – ширина кнопки не должна превышать 370 пикселей. Кнопки меньшего размера разрешаются, большего – нет. Что произойдет, если ваша кнопка будет более широкой? В общем-то ничего страшного – при загрузке меню на страницу ширина кнопки автоматически уменьшится до 370 пикселей. При этом может немного пострадать качество изображения – текст на кнопках меню будет не таким четким и крупным, как вам хотелось бы. Так что с самого начала задаем нужные параметры для ширины.
Высота будущей кнопки или графического поля под ваше меню не имеет значения.
После того как рисунки-кнопочки будут готовы, сохраняем каждую кнопку в отдельном файле в специально отведенную папку у вас на компьютере.
Если вы планируете делать большое разветвленное меню, запомните – больше 25 кнопок установить не получится.
Шаг второй – загружаем изображения ВКонтакте
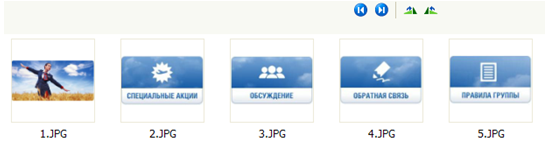
Теперь нам нужно создать альбом, в который загрузим элементы нашего меню.
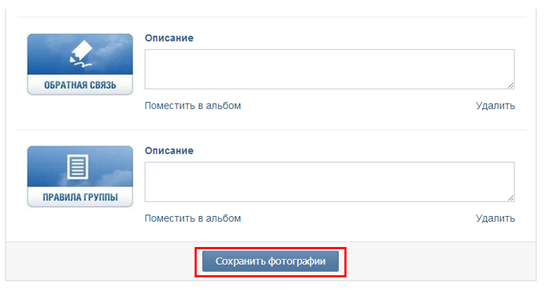
Загружаем подготовленные картинки из папки на компьютере в альбом и сохраняем все.
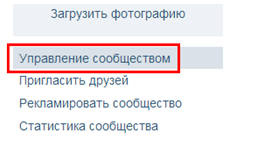
Для того, чтобы оформить меню на главной странице вашей группы, необходимо, чтобы была подключена опция «Материалы». Найти ее и сделать необходимые настройки можно по ссылке «Управление сообществом», которая находится в боковой панели вашей группы.
Сейчас нам нужно добавить свежую новость.
Нажимаем ссылку «Редактировать», которая появляется на панели «Свежие новости» на главной странице нашей группы.
Шаг третий – оформляем Wiki-код для меню
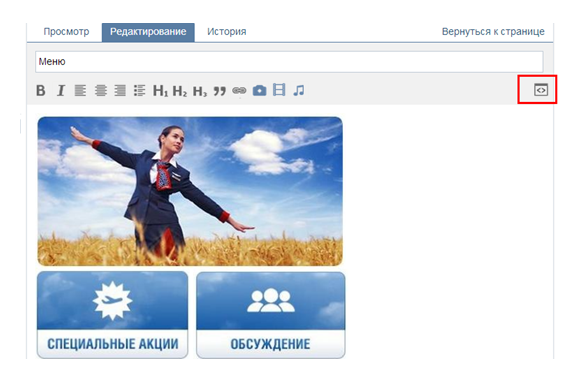
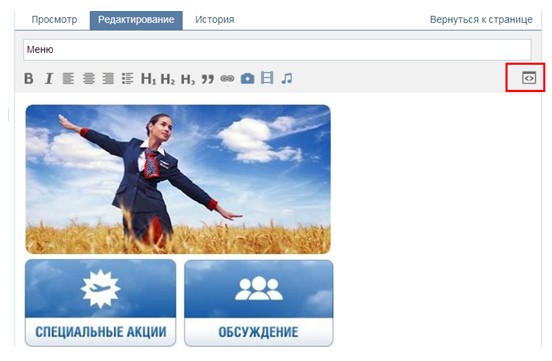
На открывшейся странице мы можем подкорректировать название новости – в нашем случае это будет «Меню».
Далее в редактор вписываем следующий код:
[[photo|370px;noborder;nopadding|ПУТЬ]]
370px – это ширина кнопки.
photo – это адрес фотоальбома и имя конкретного фото, которое должно быть в меню. Копируется он из строки URL вашего браузера, когда вы просматриваете соответствующую кнопку в фотоальбоме.
ПУТЬ – это та страница, которая должна открыться при нажатии на кнопку меню. Ссылка может вести как на внутренние страницы группы, так и на внешние ресурсы.
Приблизительно так будет выглядеть код для нашего меню в режиме Wiki-разметки:
Если возникли трудности с написанием кода, можно переключиться на визуальный режим и работать в нем:
Не забываем сохранить все изменения в новости.
Теперь переходим на главную страницу, обновляем ее и получаем красивое меню группы.
А вы знали, что у нас есть Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
 Настоящий рост исторических личностей, который вас удивит
Настоящий рост исторических личностей, который вас удивит
 Помытые и оскорбленные - 8 котов, принявших ванну
Помытые и оскорбленные - 8 котов, принявших ванну
 5 достижений СССР, которыми люди восхищаются до сих пор
5 достижений СССР, которыми люди восхищаются до сих пор
 Как появились купальники Jantzen, совершившие переворот в пляжной моде
Как появились купальники Jantzen, совершившие переворот в пляжной моде
 10 самых охраняемых мест в мире
10 самых охраняемых мест в мире
 Шедевры уличной фотографии: реальная жизнь в каждом снимке от мастеров
Шедевры уличной фотографии: реальная жизнь в каждом снимке от мастеров
 История 14-летнего Джорджа Стинни, которого казнили по ошибке
История 14-летнего Джорджа Стинни, которого казнили по ошибке
 Невероятно, но факт
Невероятно, но факт
 "И смех, и грех": как выглядят в жизни популярные платья из интернета
"И смех, и грех": как выглядят в жизни популярные платья из интернета
 Хотела на море, а получилось как всегда: фото эффектных дачниц в купальниках
Хотела на море, а получилось как всегда: фото эффектных дачниц в купальниках